前言:
由于疫情影响,学校开学推迟了好久,在家里上网课。感觉在家里上课的一个很大好处是如果一节课要讲的知识点你自己能够很快明白的话,便没不会像在学校一样需要待到下课才能离开做自己想做的。于是便多出来很多空余时间学自己想学的东西,这让我感觉很不错。以前自己自学某样技术时,都会用 word 文档的形式记录一些笔记,然后保存在自己计算机磁盘里,这样对后来的阅读有很大的不方便,于是便想建立自己的个人博客,用于记录并分享自己学习的经验。
我选择基于 hexo 的博客搭建方式,因为它可以免费的部署到自己的 github 和 码云 上,虽说每次写博客都要做 markdown 文档,但免费部署的好处对于学生党来说有很强的吸引力。我的 github博客地址 gitee博客地址 ~接下来就是我搭建博客的过程(我用的是windows系统):
前期准备:
关于详细的搭建过程网上已经有了很多完备的教程,这里我推荐程序羊(CodeSheep)老哥在B站的教程,全是干货而且弹幕里针对各种问题也有相应的解决方案。附上链接:B站教程 羊哥讲的很详细,所以这里我只记录自己走不通的地方。
上传到 Github 后访问博客报 404 错误
我按照羊哥的教程,运行hexo s 时博客在自己电脑上可以访问,可是把自己的博客传到我的 github 的仓库里,访问时报了404错误,这时我github 给我绑定的邮箱发送了这样一封邮件:根据提示hexo自带的主题 landscape 的 REDEME.md 文件里面有错误的标签,于是我直接删除掉了这个 README 文件,问题解决,再次上传、访问,结果又出现另一个错误,这时github又给我发了一封邮件:1
2
3
4
5
6
7The page build failed for the `master` branch with the following error:
The tag `fancybox` on line 77 in `themes/landscape/README.md` is not a recognized Liquid tag. For more information, see https://help.github.com/en/github/working-with-github-pages/troubleshooting-jekyll-build-errors-for-github-pages-sites#unknown-tag-error.
For information on troubleshooting Jekyll see:
https://help.github.com/articles/troubleshooting-jekyll-builds说我正在使用一个不被github pages支持的jekyll 主题…这明明是hexo自带的主题啊,于是我网上搜索了解决方案:1
2The page build completed successfully, but returned the following warning for the `master` branch:
You are attempting to use a Jekyll theme, "landscape", which is not supported by GitHub Pages. Please visit https://pages.github.com/themes/ for a list of supported themes. If you are using the "theme" configuration variable for something other than a Jekyll theme, we recommend you rename this variable throughout your site. For more information, see https://help.github.com/en/github/working-with-github-pages/adding-a-theme-to-your-github-pages-site-using-jekyll.- 应该是 .deploy_git 文件夹出现问题
直接删除掉博客项目中的 .deploy_git 文件*,重新执行命令:终于部署成功!1
2
3hexo cl
hexo g -d
next主题
后面我使用 hexo 的 next 主题,它是 GitHub 上 Star 最多的hexo主题,一直有人在更新维护,有较多的插件和丰富的功能,以及较为完善的问题解决方案,直接在博客主目录下执行
1 | git clone https://github.com/iissnan/hexo-theme-next.git themes/next |
然后将博客 主目录下配置文件 _config.yml中的 theme 改为:
1 | theme: next |
这样便是使用了基础的next主题,当然,我们后续需要对该主题样式进行调整和插件的调用,这里大家百度上搜索: hexo 主题 next 美化,就会找到大量较为完整的 next 主题美化教程。
部署到码云:
我后来发现部署到github 上国内访问页面很慢,于是便想把博客部署到国内的 码云 社区,这次我用的 [Icarus 主题](https://github.com/ppoffice/hexo-theme-icarus) 十分简洁美丽。
有了前面部署到 github 的经验,我们按原来的步骤新建一个博客(其实可以一个博客目录同时推送到github和码云,可以我个人使用时发现这样做推送时会报很多错误,于是便分开使用两个目录,一个博客用于部署github,另一个部署到gitee),只是推送步骤有简单的变化。
在码云上新建一个仓库,仓库名可任意选取,不必像github 一样非要用自己的用户名。

点击创建
打开 _config.yml 进行配置:
1 | deploy: |
此时我们要另外修改一处配置
在 _config.yml 中找到 root 并修改
1 | # URL |
url 为码云仓库地址去掉后面的 .git ,root 改为 /test (仓库名)如果不进行修改,会造成博客子目录无法访问或打开博客CSS样式丢失的问题!!!
到这里配置就算完成了,我们将博客推送到远端
1 | hexo g |
打开码云仓库
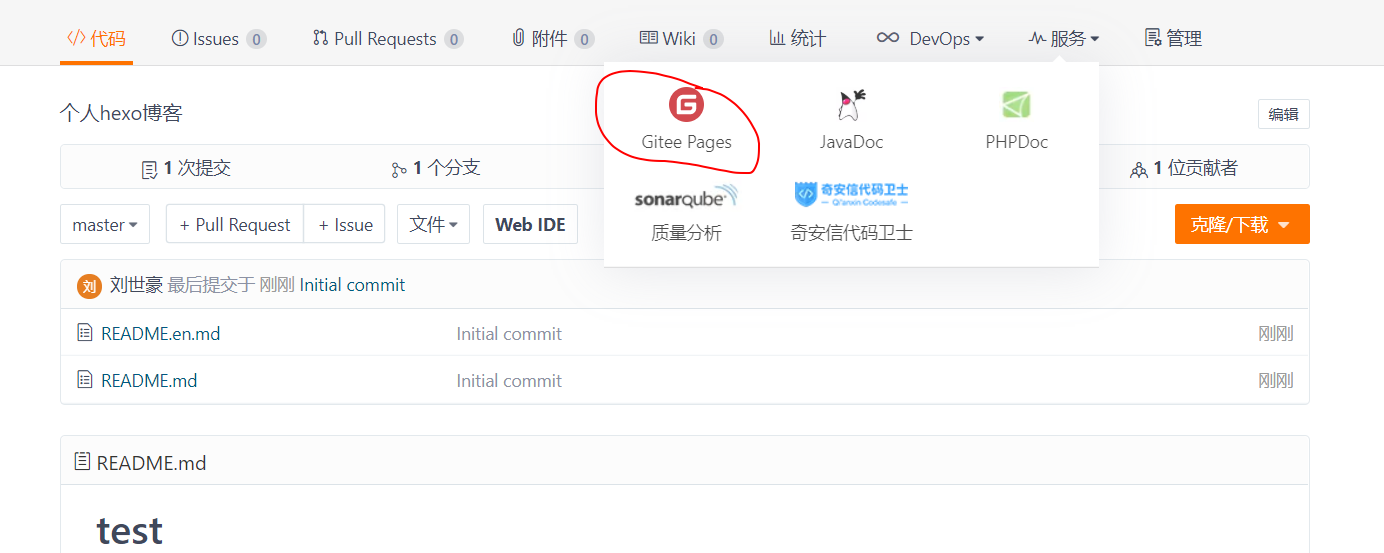
选择 服务,点击 Gitee pages

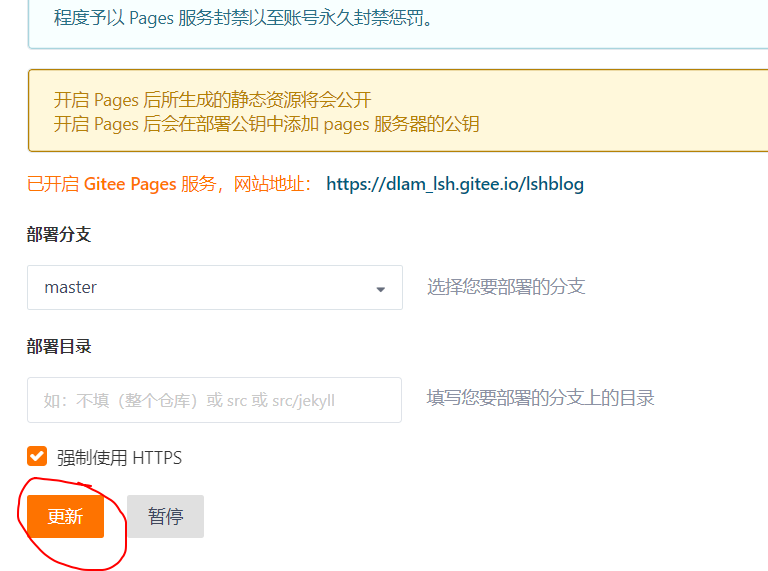
勾选强制使用 https ,点击 启动
![图片示例]hexo-bu-shu-ji-lu/image3.png)
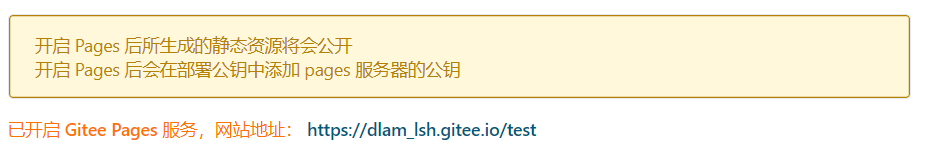
会自动生成网址。(我们发现这是自动生成的网址和我们在 root 那里配置的网址是一样的)

(test是我的仓库名)
这便是我们的博客地址啦!
注意码云和github 一个很大的不同就是:我们每次修改博客, hexo d 到 github 后,不需要自己进行部署,我们访问博客发现内容会自动改变;但是我们每次 hexo d到码云,需要在gitee pages里手动点击一下 更新 按钮,我们的网址里的博客内容才会改变。

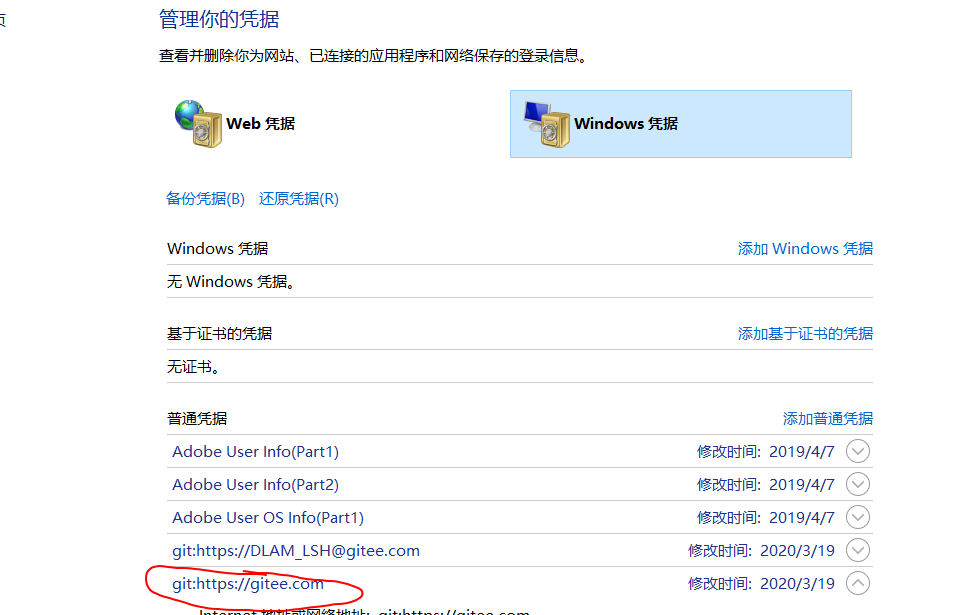
打开“设置”–>“控制面板”–>“用户账户”–>“管理你的凭据”

在 windows 凭据 里找到 gitee 的凭据,点击 编辑 进行修改

感谢阅读。。。